In accordance to the idea to make an RSS feed more pleasing to the eye, I want to add an XSL stylesheet to my feed. I use the Tiny Theme. What would be the best way to do this? Should I create a copy of layouts/_default/rss.xml and add the reference to the XSL stylesheet in there? And how would I create a XSL stylesheet in the directory structure? Is this also like layouts/_default/rss.xsl or could this better be static/css/rss.xsl?
Yep, you’ve got it right. Use a custom theme, override the rss.xml template, and put the XSLT file in the static directory.
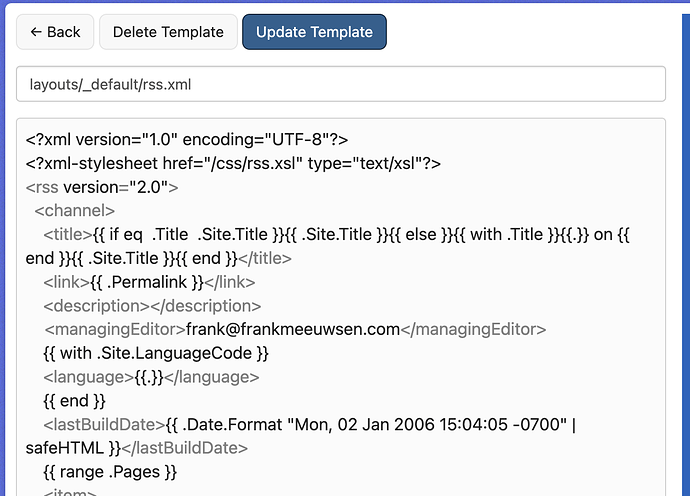
Thanks! Yet somehow it doesn’t work. I added in my custom theme the file static/css/rss.xsl and made a new file in layouts/_default/rss.xml. To be certain it will use this new file, I added an element to the channel (managingEditor) so I can if it uses the right template.
Unfortunately after some forced rebuilds and new post to rebuild everything, nothing changes. I am not sure what I am doing wrong…
@sod Through trial and error I figured out I needed to update layouts/index.xml. This gives me the updated RSS feed and I finally have some styling on the page. Another issue I need to figure out now is how I can show the description of each item properly, without HTML. I now use <description>{{ .Content | html }}</description> because <description>{{ .Content }}</description> and <description>{{ .Content | safeHTML }}</description> return an empty page after rebuilding. Any advice on that would be awesome!
Ah, sorry, I just assumed rss.xml was the template you wanted to edit. Figuring out which template applies can be a real challenge. The Hugo documentation describes the template lookup order and might be a help, but trial and error ends up being my strategy too from time to time.
If you don’t want <description> to contain HTML, you can use .Plain instead of .Content. Beware, though, that people consuming your RSS feed might be disappointed if your blog post lacks HTML.
If there’s an escaping problem, you probably want to solve that in the XSLT stylesheet instead of in the RSS feed.
Well… I took a crashcourse in XSLT thanks to Perplexity.ai. This really helped me out to make a correct XSL stylesheet including some conditional expressions for the <decription> part. You can see the final output on my feed. I put the XSL stylesheet in this gist. I will write a blogpost about it later. First some coffee…
I wrote a step by step tutorial how to create your own stylized feed with use of XSL. I might create a plugin of it in the near future.
this is awesome!
Does this mess with Micro.blog’s timeline rules?
I had modified my RSS feed, but it changed how it appeared on the timeline, which I was able to live with for a few months but then reverted to the original.
The only change in the RSS template is the addition of your avatar in the channel-information of the feed and I linked the xsl-file. Which is (about) the same way you would link CSS to an HTML file. I haven’t changed anything on how the individual posts in the RSS feed are rendered. So this should not interfere with the timeline rules.