You are all rocket scientists as far as I am concerned, or Wizards! I like wizards better!
Resurfacing this topic a bit, anyone ever done changes in the theme, to also remove the category and it’s posts from listing in the archives page? I was trying with some of the code provided here, but I could not. I am basically trying to implement an RSS-Club on my MB. Welcome to RSS Club | daverupert.com
You may ask @jsonbecker, who has filtered his Archive page to only display longform posts.
Thanks! If I look at such code, I can make it work for me!
You’ll want to edit layouts/_default/list.archivehtml.html using the same technique for the range there I think. The way I do my page is different and more complex, but I’m 95% sure that template (which is a default template) is where the normal archive page is made from.
Hello. Another one more to resume this topic.
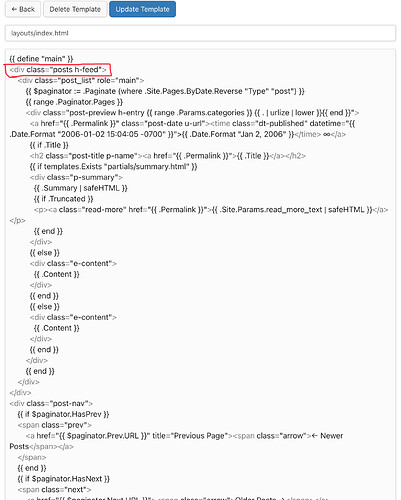
I’m in doubt about which line I should replace with the code suggested by sod.
Would be this highlighted line in the image below?
Two line below that, where it says where .SitePages.ByDate.Reverse “Type” “post” which means “Filter all the pages (ordered by date descending) where the type attribute is post”. Though I think that the line below that is weird because it’s referring to .Paginator.Pages and not the $paginator variable you save things to.
Precisely what theme are you using and what are you trying to achieve?
I should also note that for customization questions the Hugo docs and forums are almost always better than Micro.blog — the answers are the same, someone has probably already asked and provided sample code, and if not, there are far more experts to answer. There are only a few of us on here with Hugo experience.
I’m using Tiny Theme.
I want to exclude posts with a defined category from my home page. More specifically: I want all Letterboxd logs for my watched movies to be on my “movies” page, but not show up on my blog homepage. Thanks for your response.
By your “movies” page, do you mean the page for your “movies” category? Or are you creating a special page?
I mean movies category.
If you follow the code suggestions mentioned above, you can exclude one or more categories from your homepage. After that, use the auto filter feature (premium only) to categorize anything with a Letterboxd URL with the “movies” category. Then your .../category/movies page will show you what you mentioned above.
I’ve created a pull request to add this as a feature to the Tiny Theme. This would read from categories listed in your configuration.
Thank you very much for your attention. I tried replacing the indicated line with the recommended code, but I still couldn’t get it to work. I’ll try again.
@jsonbecker @pratik I have Tiny and am trying to update the params but cannot get this functional. How should I be implementing it in the config if I have several categories?
I spent a little bit of time on it but something is subtly wrong in my code that I have not had time to test further, especially both because I don’t use this theme and Tiny had a huge, new release that may make my code need to change.
Thanks for getting back! Last night, I spent a couple of hours going through Hugo docs and trying things out. Instead of excluding categories, I decided to show posts that belong to both “posts” and “essays” categories. I tweaked the code a bit to make this happen.
I’m mainly interested in seeing my “posts” and “essays” on my homepage, so this solution fits the bill. In the future, I might switch to the micro-hook framework Matt released to create a new list, but for now, this setup is doing the job perfectly.