Next week we’re officially launching a feature that has been in testing for the last month: the ability to keep track of books you are reading to make it easier to include them on your blog, or post a new microblog post about a book. I want to document a few things about that feature here.
For an introduction, see the video I blogged about here.
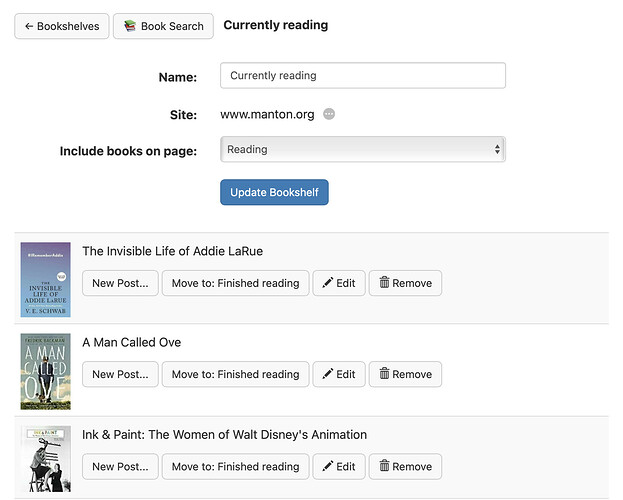
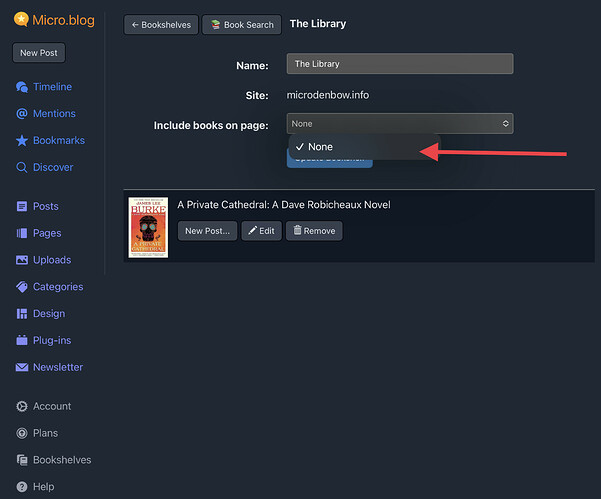
You can use bookshelves as private lists of books, or you can have Micro.blog automatically include a book list at the bottom of a page on your blog. For example, I created a page called “Reading”, and then I select that when editing a bookshelf:
When you use this option, Micro.blog generates some basic HTML for you. It includes class names in the HTML so that you can customize the style of the book list. Click Design → “Edit CSS”. For my blog, I’ve added a little more spacing and made the book title bolder:
.bookshelf_book {
padding-bottom: 7px;
}
.bookshelf_title {
font-weight: 500;
}
.bookshelf_author {
}
If you need complete control, use a custom theme instead. Micro.blog makes book data available as Hugo data so that the data is available in templates:
{{ range .Site.Data.bookshelves.currentlyreading }}
<a href="https://micro.blog/books/{{ .isbn }}">
{{ .title }} by {{ .author }}
</a>
{{ end }}
The bookshelf is referenced as a lowercased version of the name without any spaces. The data fields available are: title, author, isbn, and cover_url.
Happy reading! This feature will go live on June 1st, 2021.
Update: There are also similar data files for book reading goals, stored at (for example) .Site.Data.bookgoals.2022. The fields are name, year, value, progress, and books. Each book has title, author, isbn, cover_url, and post_url.