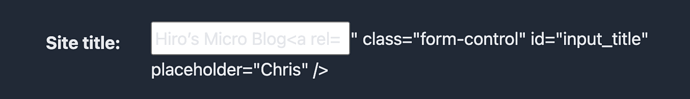
Eek! I’m sorry to be a problem child tonight-- While trying to verify my blog with Mastodon, I accidentally put my verification link in my site’s Title (dumb, I know) and now my site’s title is showing up with a URL fragment in it, and the Design page stalls out when I try to save any changes to go back. See the screenshot below. I’m sorry!
Oops, sorry about the update button hanging. I believe this is an issue I’ve been tracking down with custom domain names where sometimes it takes too long to update.
For now I’ve fixed the blog title on your site.
No sweat at all, I’m just grateful I didnt permanently break it ![]() Thank you very much for your help, again, Manton
Thank you very much for your help, again, Manton
Hello there, @hiro and @manton. Another clumsy guy here with the very same problem. I emailed help@micro.blog but then looked at the forum and found this thread.
So I also messed up my Site’s Title. I was trying to see if my blog’s title could show Font Awesome icons so I added a Font Awesome code to the Site Title field in the Design tab. Something went wrong and now I can’t change it back. The Update Blog Settings button keeps spinning.
Then, impatient as I am, I couldn’t stand seeing the blog’s header so screwed up, so I edited the layouts/partials/header.html template and changed the {{ .Site.Title }} parameter to a fixed one. Now the blog shows the title properly here https://umerez.eu, but it’s only a hack.
So I still need your help to fix this in the Design tab. This is how it looks and no matter what text I put, the Update Blog Settings button keeps spinning and it does not fix the title.
I don’t know if I’m explaining this correctly, I hope you can forgive my English.
Thanks in advance. Best regards,
Esteban
You’ve encountered a bug where the site’s title is not escaped correctly. If you’re comfortable with HTML and the browser’s web inspector, it’s possible to inspect the form and fix the broken input field before submitting the changes. If not, we have to wait for @manton to strip or escape HTML from the blog’s title to avoid breaking the form.
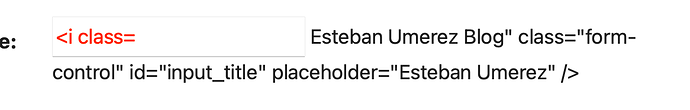
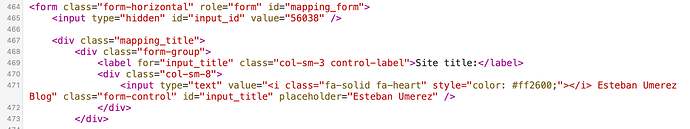
Thanks, Sven. I don’t really know what I’m doing, but I can’t help myself. I found this in the Design page’s web inspector, but I can’t edit it.
I guess I should edit this part but I don’t know how.
<input type="text" value="<i class="fa-solid fa-heart" style="color: #ff2600;"></i> Esteban Umerez Blog" class="form-control" id="input_title" placeholder="Esteban Umerez" />
How can I do it? Thanks a lot ![]()
I’m sorry, I can’t make the time to write a tutorial, but you’re on the right track. If you can figure out how to edit that HTML into the following, you should be able to save the form after that. Refer to the browser’s documentation for how to do the actual editing.
<input type="text" value="Esteban Umerez Blog" class="form-control" id="input_title" placeholder="Esteban Umerez" />
Oh, I did it! I managed to find and inspect the element, edit the HTML, save and then hit the Update Blog Settings. I’m not really sure about anything I did, but it’s all good now. I then edited the layouts/partials/header.html template back to refer to the {{ .Site.Title }} parameter and everything looks good. Thank you so much, Sven ![]() .
.
Hurrah! Nicely done. ![]()