That’s very kind of you, @sod.
I didn’t want my archive page to change, though. What I really want is a page with a date filter, with the posts in chronological order, but I suppose that’s either a dynamic blog engine thing, or a Javascript generated listing. The first would mean changing back to WP. The second seems brittle and slow, as it would entail code that requires a lot of maintenance and testing on browsers, apps and OSes I don’t own, as well as slow down a fast loading static page with client-side JavaScript.
My current—inelegant—solution (year pages in chronological order, as separate MD documents) still seems best, since only the current year needs maintenance. It could be coded in template language, I’m sure, but why bother, if it takes little to no effort to modify a static year page?
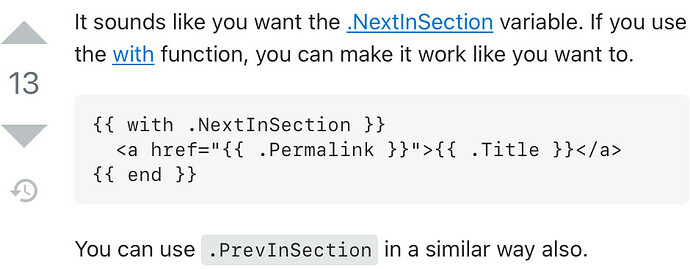
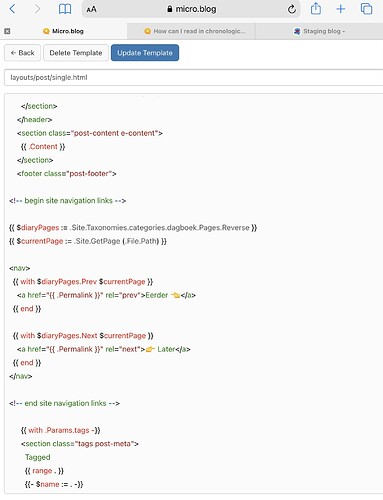
What really bothers me, though, is that posts aren’t linked together (previous post, next post). This is a major failing of all blogs I’ve seen so far on MB. It seems a basic functionality that should be included from day one.
Regarded me not wanting to learn templating language. It seems to me, that templates need testing, and the best device to test on is still a computer with a windowing OS, like a laptop, since it has a variable viewport size, by changing the window of the webbrowser.
I’ve looked into buying such a computer, a MacBook Air specifically. I got sticker shock right away. I suppose my days as a developer have been ended before they even started. I don’t have the disposable income to maintain and replace (after 5 years of support by the manufacturer) such a device.
Windows is no alternative, unless you don’t mind your bank account to be emptied by malware or through the negligence of incompetent software developers (especially of printer drivers). A device like an iPad (€ 400) is within my budget, replaced every three years. Chromebooks are cheaper (€ 300), but seem to last shorter and seem less luxurious, compared to even the most basic iPad (non Air, non Pro). It also would require me to learn a new OS.

 Would you mind sharing:
Would you mind sharing:
 and
and  added to the Dutch text, so non-Dutch readers can understand it too.
added to the Dutch text, so non-Dutch readers can understand it too.



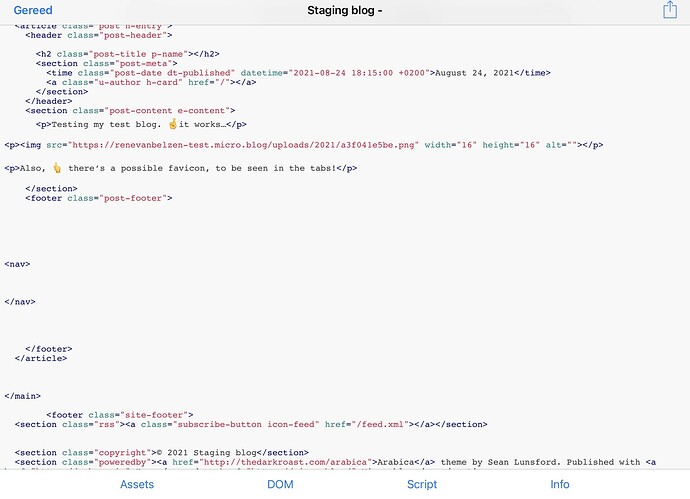
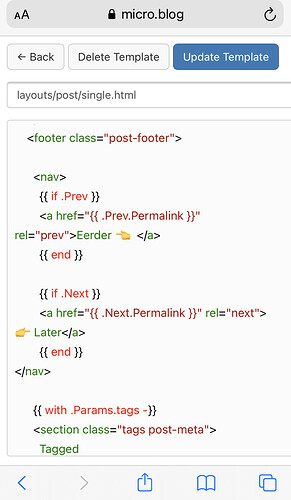
 single.html in Design
single.html in Design