Automatic truncates are worse than summaries. But if there are no excerpts, you incentivize people to have click-bait titles.
@pratik @manton Second this, and I’m still of the opinion that a summary serves as an excellent synopsis of a post—a tl;dr if you will. It allows the reader to determine if the post would interest them or not. Obviously this is dependent upon an accurate summary being included, but when done properly they provide valuable context.
Yup, I should clarify that we shouldn’t force people to add a summary. For those who don’t, it can be automatic truncates.
Oh yes, definitely not required. ![]()
Why is this important?
BTW, I tried your code. The summary didn’t display on the blog, but on the timeline, the summary (< 300 chars) was followed by the first few words of the rest of the post.
It’s important because of this:
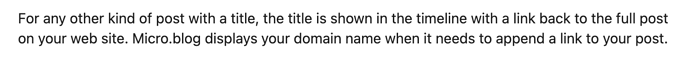
from this page: ℹ️ Timeline display rules
If you don’t remove the title element from the json file, micro.blog will display the post this way (title plus link, no summary).
As for why my code isn’t working for you, I can’t say. Maybe play with it a bit? Maybe you’re writing longer summaries than I am, and something needs to be tweaked? I don’t really know - I guess just check whatever you’re doing against the timeline display rules above to make sure your summaries aren’t getting caught in one of those conditions unintentionally.
Oh yes. That must be it (the title rule). Or it may be the thing that Manton mentioned. BTW you mention to edit the .json file. Is that the feed file? I was simply using your code in my index.html file
Woo hoo! After some trial-n-error, it worked! I realized ![]() I had to change
I had to change article.html andindex.json but I had to remove {{ .Title }} only in the index.json file.
BTW I had to also replace {{ .Content }} in the single.html otherwise the excerpt would show up there. I struggle a bit there coz I’ve two versions of the single.html file (a separate one for the ‘Now’ page and I was changing it only the Now version LOL.
Thanks to @sod too.
@pratik @laura Wouldn’t removing the title from the json file also remove it from the RSS feed, or is that something different?
That’s something I’m tracking now. Also for some reason that post didn’t cross-post to Mastodon. Another one that I wrote later (< 300 chars and no title) cross-posted just fine. I plan to make another macro post with a custom summary later tomorrow to confirm the cross-posting issue and also how it looks in a feed reader (Micro.blog timeline is effectively a feed reader, no?)
I tested your feed a short time ago by adding it to my Feedbin account, and the title displayed on your test post. I can check again when you add another one though.
There are two different templates, one for JSON, one for RSS. I’ve edited the json one because that’s what micro.blog is pulling from to display my posts in the timeline.
But yes, I have taken the title field out - though I have added it back in the body of post - and if anyone subscribes to the json version, they won’t have a separate title field. But if they subscribe to the RSS version, they will have a title field, because I left that template alone.
I should probably just write up all the working parts to this scheme and put it in a separate post, so hopefully it makes more sense than this long and winding thread.
I have been using this for a couple of weeks now and have used it on a number of macro posts. It works wonderfully. However, one tiny quibble. I can no longer use the <!--more--> in the middle of the post so as to limit showing the entire post on my blog’s front page. Am I doing anything wrong?
@laura This customizing is working great for most part but Micro.blog allows posts with a blockquote that are under 600 characters to be displayed in full on the timeline. However, I guess me editing my feed to allow for this <!--excerpt--><!--more--> usage is not allowing me that exception. Any way I can have best of both worlds?