Nicely done! 
I figured out how to recreate this flow on Make.com (formerly Integromat), which has a more generous free tier than Zapier. I’ve tested it with this post (Instagram original) and it appears to all be hooked up right! With ownyourgram.com seemingly out of the picture, this is a (relatively) simple and free way to cross-post from Instagram to Micro.blog and retain control over that aspect of your social posting.
Note that you may need to run each step individually as you build it in order for the necessary fields to become available to map in later steps. This was the trickiest part for me, since it didn’t want to pass the latest Instagram post along more than once.
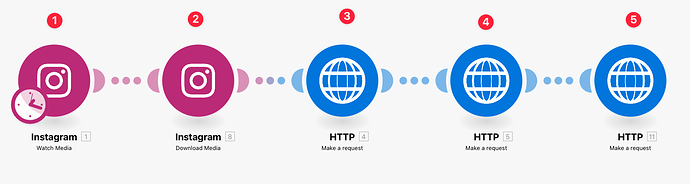
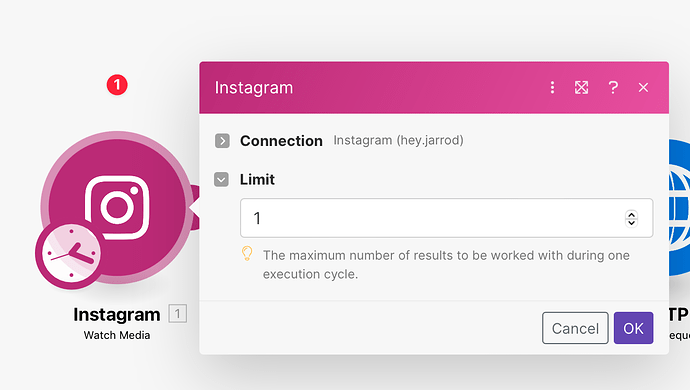
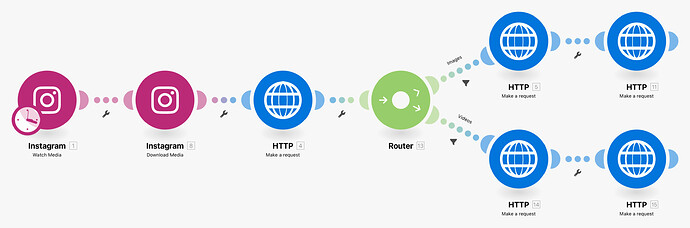
(Step 1) Watch Media from Instagram
Connects to your Instagram account and collects the new post when run.
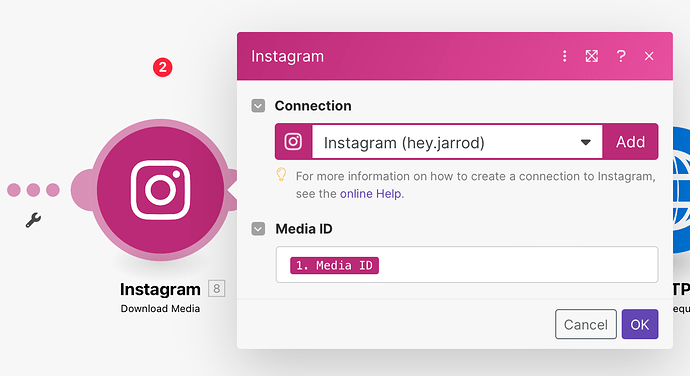
(Step 2) Download Media from Instagram
Map the Media ID from Step 1 so it can hold onto the image for later steps.
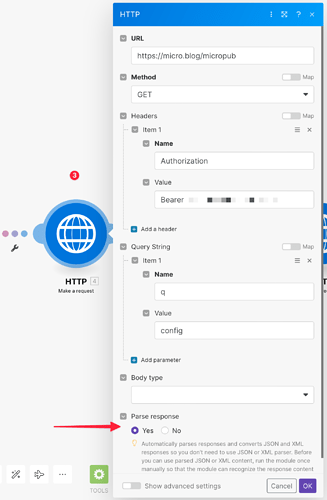
(Step 3) Make an HTTP GET request
Use the https://micro.blog/micropub URL, GET Method, and for Headers make sure you leave just one space between “Bearer” and your Access Token generated from your Micro.blog account settings. The Query String name and value are q and config And don’t forget to switch ‘Parse response’ to Yes so that you can get the granular bit you need for the next step.
(Step 4) Make an HTTP POST request
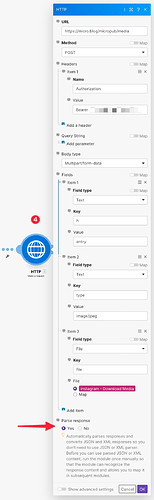
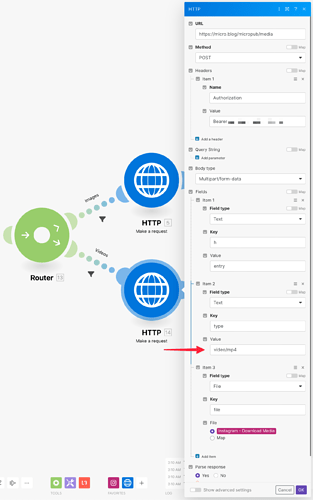
Here’s where it’s a little complicated. You don’t need to map any data from the previous step to the top URL field. https://micro.blog/micropub/media will do. Use the POST method. Headers are the same as Step 4. For the body type, you’ll select 'Multipart/form-data, and add three fields. The first two are Text fields, with keys / values of h / entry and type / image/jpeg. The third field item is ‘File’ with key of file and the value, you’ll select the Download Media that we got in Step 2. Again, select Yes for ‘Parse Response’.
(Step 5) Make an HTTP POST request
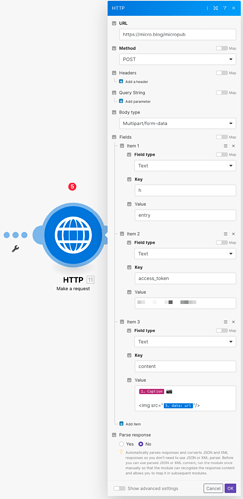
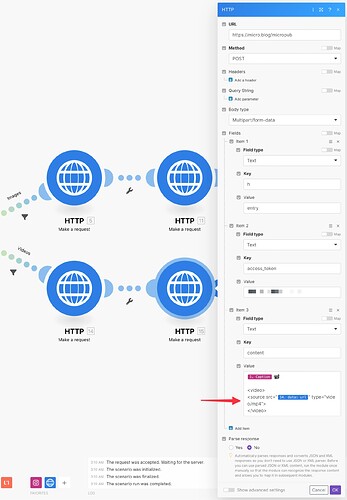
We make another POST request, and go back to the https://micro.blog/micropub URL. No Headers or Query Strings necessary this time. Body type is ‘Multipart/form-data’ and we’ll make three field items again. They’re all ‘Text’ fields this time, with keys / values of h / entry and access_token / just the access token from Steps 3 & 4. The third ‘Text’ item is what we’ve been aiming toward: the Micro.blog post. The key is content and for the value, you’ll type out what you want the post to look like, and you’ll include the image’s new URL on micro.blog as mapped from the result of Step 4. That’s the 5. data: url bit you see in the screenshot. You can customize this value to your heart’s delight, but I styled it with the Caption item mapped from Step 1 first, followed by the  emoji, so it gets grouped by Micro.blog’s emoji tags. I left a blank line and then an
emoji, so it gets grouped by Micro.blog’s emoji tags. I left a blank line and then an <img src="UPLOADED-IMAGE'S-NEW-MICRO.BLOG-URL.jpg"/>. This style puts it in line with the default formatting of image posts when uploaded directly to Micro.blog.
And that’s it! Post something new to Instagram, and then run the whole scenario as a test before turning on the scheduling feature. After scheduling is turned on, it’ll take care of posting any photos to your Micro.blog automatically. You could then use cross-posting in your Micro.blog settings to get that photo elsewhere, too.
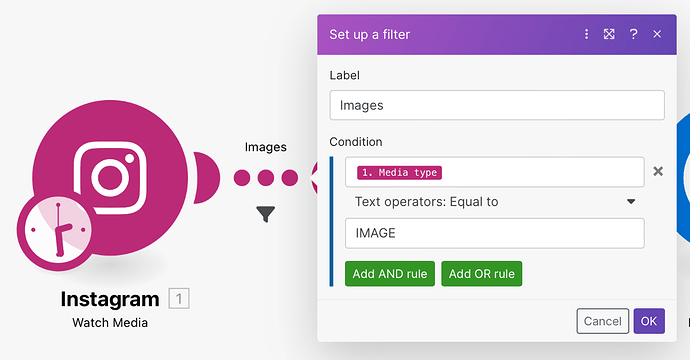
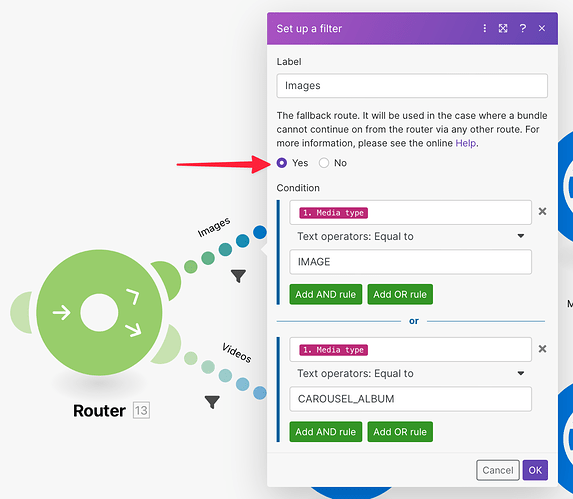
Limitation: The method as described above is limited to single photo posts, or just the first photo from multi-photo posts. If you want to exclude multi-photo posts and videos, add a filter after Step 1 that matches the ‘Media Type’ to ‘IMAGE’. Multi-photo posts (CAROUSEL_ALBUM) and videos (VIDEO) will get stopped from moving onto the next steps.
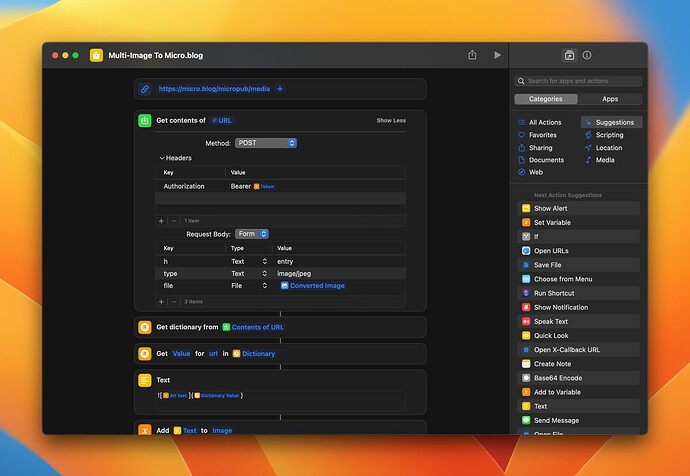
A big thanks to @gr361 for creating this shortcut, which I used to debug my GET/POST requests.
Turns out adapting this to work with videos was pretty easy. You can a Router step and then branch off to different outcomes using filters.
For the top route for images, I used a Filter that checks for the ‘Media type’ of either IMAGE or CAROUSEL_ALBUM and designated it as the fallback route. This makes sure that at least an image will get uploaded from whatever gets posted to Instagram.
For the bottom route for videos, I added a separate filter looking for the VIDEO media type. Then I copied and pasted the HTTP requests to hook them up.
Finally, I just had to edit two of the fields to work with videos rather than images.
video/mp4 is the new value for the type key.
and
<video><source src="MICRO.BLOG_VIDEO_URL_FROM_LAST_STEP.mp4" type="video/mp4"></video> is all you need for the content value!
Here’s my example post and the Instagram original.
Make.com has some powerful actions. Perhaps grabbing multiple photos from a CAROUSEL_ALBUM will also be possible, but that’s an endeavor for another night.
I also documented this on my blog, for posterity.
Ooh. Thank you. I’m off to create a Make.com account.